描述: 根据一组 CSS 属性,执行自定义动画。
-
添加的版本: 1.0.animate( properties [, duration ] [, easing ] [, complete ] )
-
properties类型: PlainObject一个CSS属性和值的对象,动画将根据这组对象移动。
-
duration (默认:
400)类型: Number or String一个字符串或者数字决定动画将运行多久。(注:默认值: “normal”, 三种预定速度的字符串(“slow”, “normal”, 或 “fast”)或表示动画时长的毫秒数值(如:1000) ) -
easing (默认:
swing)类型: String一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供”linear” 和 “swing”) -
complete类型: Function()在动画完成时执行的函数。
-
-
添加的版本: 1.0.animate( properties, options )
-
properties类型: PlainObject一个CSS属性和值的对象,动画将根据这组对象移动。
-
options类型: PlainObject一组包含动画选项的值的集合。 支持的选项:
-
duration (default:
400)Type: Number or String一个字符串或者数字决定动画将运行多久。(注:默认值: “normal”, 三种预定速度的字符串(“slow”, “normal”, 或 “fast”)或表示动画时长的毫秒数值(如:1000) ) -
easing (default:
swing)Type: String一个字符串,表示过渡使用哪种缓动函数。(注:jQuery自身提供”linear” 和 “swing”,其他效果可以使用jQuery Easing Plugin插件) -
queue (default:
true)Type: Boolean or String一个布尔值,指示是否将动画放置在效果队列中。如果为false时,将立即开始动画。 从jQuery1.7开始,队列选项也可以接受一个字符串,在这种情况下,在动画被添加到由该字符串表示的队列中。当一个自定义的队列名称被使用,动画不会自动启动;你必须调用.dequeue("queuename")来启动它。 -
specialEasingType: PlainObject由此方法的第一个参数properties定义的一个或多个CSS属性,及其相应的缓动函数组成的键值对map。( 1.4 新增)
-
stepType: Function( Number now, Tween tween )每个动画元素的每个动画属性将调用的函数。这个函数为修改Tween 对象提供了一个机会来改变设置中得属性值。
-
progressType: Function( Promise animation, Number progress, Number remainingMs )每一步动画完成后调用的一个函数,无论动画属性有多少,每个动画元素都执行单独的函数。 (version added: 1.8)
-
completeType: Function()在动画完成时执行的函数。
-
doneType: Function( Promise animation, Boolean jumpedToEnd )在动画完成时执行的函数。 (他的Promise对象状态已完成). (version added: 1.8)
-
failType: Function( Promise animation, Boolean jumpedToEnd )动画失败完成时执行的函数。(他的Promise对象状态未完成)。 (version added: 1.8)
-
alwaysType: Function( Promise animation, Boolean jumpedToEnd )在动画完成或未完成情况下停止时执行的函数。(他的Promise对象状态已完成或未完成)。 (version added: 1.8)
-
-
.animate()方法允许我们在任意的数值的CSS属性上创建动画。唯一必要的属性就是一组CSS属性键值对。这组属性和用于设置.css()方法的属性键值对类似,除了属性范围做了更多限制。
Animation Properties and Values(动画属性和值)
所有用于动画的属性必须是数字的,除非另有说明;这些属性如果不是数字的将不能使用基本的jQuery功能。(例如,width, height或者left可以执行动画,但是background-color不能,除非使用jQuery.Color()插件。)属性值的单位像素(px),除非另有说明。单位em 和 %需要指定使用。
除了样式属性, 一些非样式的属性,如scrollTop 和 scrollLeft,以及自定义属性,也可应用于动画。
CSS简写属性(例如font, background, border)没有得到充分的支持。例如, 如果你想边框宽度做动画呈现,至少边框样式和边框宽度必须预先设定不为”auto” 。或者,如果你想字体大小做动画, 你可以使用fontSize的或相当于CSS的 'font-size' ,而不是简单的'font'。
除了定义数值,每个属性能使用'show', 'hide', 和 'toggle'。这些快捷方式允许定制隐藏和显示动画用来控制元素的显示或隐藏。为了使用jQuery内置的切换状态跟踪,'toggle'关键字必须在动画开始前给定属性值。(注:jquery中有两个.toggle()方法,一个是显示或隐藏匹配元素。另一个是绑定两个或多个处理程序绑定到匹配的元素,用来执行在交替的点击。哪一个被调用取决于传递的参数的设置。所以这里'toggle'关键字必须在动画开始前给定属性值,以确认调用哪个'toggle'方法。)
动画属性也可以是一个相对值。如果提供一个以+= 或 -=开始的值,那么目标值就是以这个属性的当前值加上或者减去给定的数字来计算的。
注意: 不同于动画的简便方法,比如
.slideDown()和.fadeIn(),.animate()方法不会影响隐藏元素的可见性部分的效果。例如,给定$('someElement').hide().animate({height:'20px'}, 500),动画将执行,但该元素将保持隐藏。
Duration(持续时间)
持续时间是以毫秒为单位的;值越大表示动画执行的越慢,不是越快。还可以提供'fast' 和 'slow'字符串,分别表示持续时间为200 和 600毫秒。
Complete Function(完成函数)
如果提供complete回调函数将在动画完成后被执行一次。这对于按顺序执行一系列不同动画时,特别有用。这个回调函数不设置任何参数,但是this会被传递到正在执行动画的DOM元素上,如果多个元素一起做动画效果,值得注意的是这个回调函数在每个匹配元素上执行一次,不是这个动画作为一个整体。
Basic Usage(基本用法)
我们可以为任何元素做动画,比如这样的一个简单图片:
|
1
2
3
4
5
|
|
同时对透明度,左偏移值和高度应用动画:
|
1
2
3
4
5
6
7
8
9
|
|

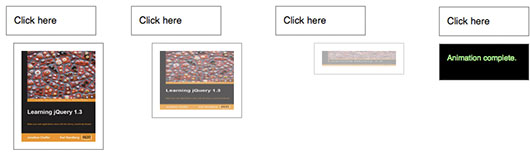
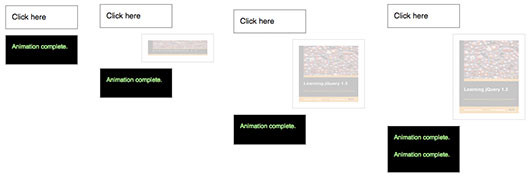
注意我们这里给定了toggle作为height属性的目标值。由于这个图片开始是可见的,这个动画将收缩高度至0隐藏这个图片。第二次点击的时候将相反的转变:

这个图片的opacity已经是其目标值了,所以这个属性在第二次点击的时候不会有动画效果。由于我们给定了left目标值作为相对值,在第二次动画中图片将向右移动得更远。
如果元素的定位属性是静态的,即 position样式属性是static默认值,那么他们的定位属性(top, right, bottom, left)没有明显的效果。
注意: jQuery UI项目扩展了
.animate()方法,允许一些非数值的样式,比如颜色,应用动画。该项目还包括通过CSS classes来指定动画的机制而不是单独的属性。
注意: 如果试图将元素高度或宽度动画至 0px,元素的内容是可见的,可能在动画中溢出。通过固定原始元素的尺寸,隐藏内容解决。这样可以确保动画平稳运行。一个clearfix 可以用来自动修复您的主要元素的尺寸,而无需手动设置。
Step Function
第二个版本的.animate()提供了一个step选项- 每步动画执行后调用的回调函数。启用自定义动画类型或改变正在执行的动画,此功能是非常有用。它接受两个参数(now 和 fx),this是当前正在执行动画的DOM元素集合。
-
now: 每一步动画属性的数字值 -
fx:jQuery.fx原型对象的一个引用,其中包含了多项属性,比如elem表示前正在执行动画的元素,start和end分别为动画属性的第一个和最后一个的值,prop为进行中的动画属性。
需要注意的是step函数被每个动画元素的每个动画属性调用。例如,给定两个列表项,step函数会被激发四次:
|
1
2
3
4
5
6
7
8
9
10
|
|
Easing(缓动)
.animate()还有一个参数是一个字符串命名的使用缓动函数。一个缓动函数指定用于动画进行中在不同点位的速度。 在jQuery库中是默认的时调用 swing。在一个恒定的速度进行动画,请调用 linear. 更多的缓动函数要使用的插件,最显着的是jQuery UI suite(译者注:或jQuery Easing Plugin插件)。
Per-property Easing
从jQuery 1.4 版本开始,我们能设置per-property 缓存函数访问一个单独的.animate()。在.animate()的第一个版本中,每个属性能获取一个数组作为他的值:数组的第一个成员是CSS属性,第二成员缓冲函数。如果为某个属性指定的缓冲函数尚未被定义,那么将会使用.animate() 方法的 easing 参数来代替。如果 easing 参数也未被定义,那么将会使用默认的缓冲函数 swing。
例如, 我们可以同时的使用swing缓冲函数来做width 和 height动画,并且用linear缓冲函数来做opacity动画:
|
1
2
3
4
5
6
7
8
9
|
|
在.animate()的第二个版本中,选项对象能包含specialEasing属性,该属性本身是一组CSS属性与相应的缓冲函数。例如,我们可以同时的使用linear缓冲函数来做width动画,并且用easeOutBounce缓冲函数来做height动画:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
|
如前所述,easeOutBounce 函数是一个极其必要的插件。
Additional Notes:(其他注意事项:)
- 所有的jQuery效果,包括
.animate(),能使用jQuery.fx.off = true来全局性关闭。更多信息请查看jQuery.fx.off.
例子:
Example: 点击按钮,根据指定的一系列属性,在 div 上应用动画。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
|
Example: 对 div 应用动画,在 left 属性上使用相对值。执行动画多次,查看相对值的累加效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
|
Example: 第一个按钮要执行的动画中,使用了 queue: false 选项,该动画使元素的宽度扩大到了总宽 90%,并且 文字大小也变大了。一旦字体大小改变完了,边框的动画就会开始。 第二个按钮要执行的动画中,包含了一系列动画,当前一个动画完成时,后一个动画就会开始。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
|
Example: 对第一个 div 的 left 属性应用动画,在动画执行的过程中,在 step 函数中改变其余 div 的 left 属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
|
Example: 对所有段落的高和透明度使用 toggle 动画,用时 600 毫秒。
|
1
2
3
|
|
Example: 对所有段落应用动画,使其 left 属性变为 50,透明度变为 1(即,不透明,可见),用时 500 毫秒。
|
1
2
3
|
|
Example: Animate the left and opacity style properties of all paragraphs; run the animation outside the queue, so that it will automatically start without waiting for its turn.
|
1
2
3
|
|
Example: 一个使用 ‘easing’ 缓冲函数的例子,只要当你提供的插件中包含 easing 函数即可。注意,以下代码只能在处于隐藏的元素上才会看出效果。
|
1
2
3
|
|
Example: 对所有段落的高和透明度使用 toggle 动画,用时 600 毫秒。
|
1
2
3
|
|
Example: 一个使用 ‘easing’ 缓冲函数的例子,只要当你提供的插件中包含 easing 函数即可。
|
1
2
3
|
|
Example: 一个使用回调函数的例子。第一个参数是一个 CSS 属性数组,第二个参数表示动画耗时 1000 毫秒,第三个参数说明使用的是 easing 缓冲效果, 第四个参数是一个匿名的回调函数。
|
1
2
3
4
5
|
|
转载请注明:悠然品鉴 » jQuery .animate() 用法 手册 | 示例代码




