一直以来想做一个自动翻译的东西,可是自己又无从下手神马的,还好百度翻译提供了在线翻译的API,我们只需要将需要的翻译的内容提交给百度,告诉百度我们的目标语言,百度就会通过API将我们翻译的内容返回给我们,小悠这里就简单的介绍一下如何使用百度翻译的API,实现我们自己的在线翻译功能.
· 基本的思路
思路的话很简单,例如我们有一个词语 “肥皂”,我们只要通过一个表单将“肥皂”这个词语发送给度娘的翻译API的请求地址,并且在请求中声明翻译的目标语言,然后度娘就会返回给我们一个翻译的结果,而这个结果就是我们需要的翻译“Soap”。
· 准备工作,创建一个APIKey
使用度娘的翻译的话需要一个APIkey的东西,如果你已经有了的话就可以忽略这一步了.
① 登录http://developer.baidu.com/ 进入百度开发者中心(没账号的话注册一个吧)
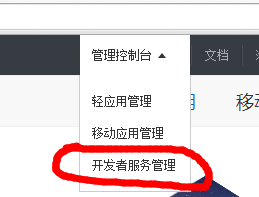
② 登陆后找到开发者服务管理,进入服务管理,

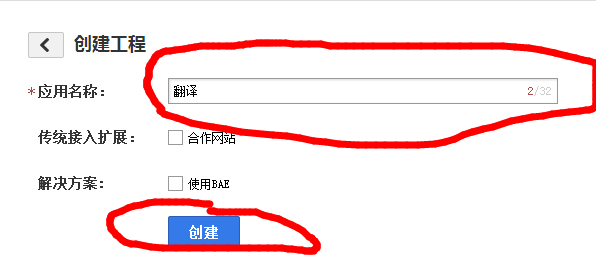
然后点击【创建工程】按钮,先创建一个工程,随便取个名字就行,然后点击创建。

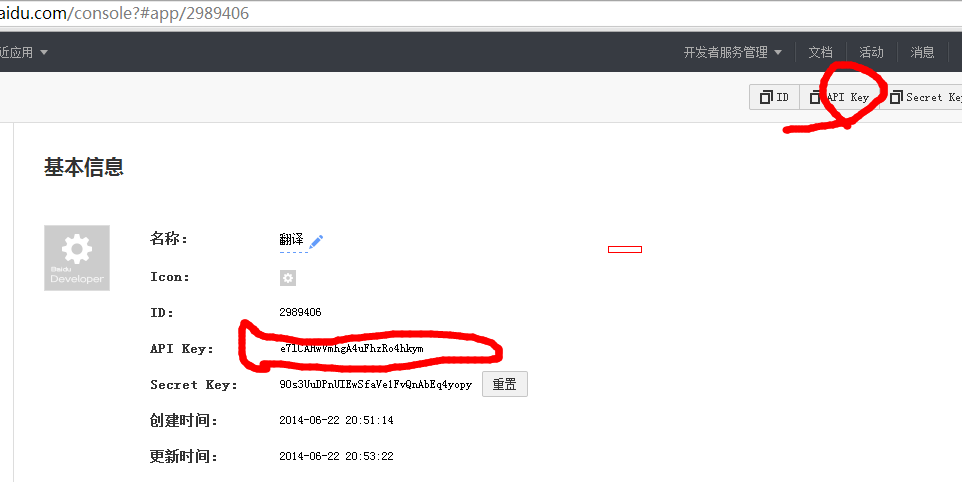
③ 经过上面的的操作你已经有一个工程了,你可以看到你的这个工程的APIKEY,记下这个KEY,它将是我们翻译请求的一个身份验证信息:

· 开始创建我们的翻译html页面
与其说创建一个html页面不如说我们开始创建一个翻译的表单,在这个表单中我们应当有一下几个域:
client_id:这个是你的APIKEY
from:这个是源语言类型(就是你需要翻译的内容是神马语言)
to: 这个是目标语言,例如你要翻译到英文,to的值应为en
q: 这个是你需要翻译的内容
下面是我们的一个简单的示例表单,我们是将中文翻译到英文:
<!-- 务必填写正确的请求地址 --> <form method="get" action="http://openapi.baidu.com/public/2.0/bmt/translate"> <!-- 隐藏域指定我们的 APIKEY --> <input type="hidden" id="client_id" name="client_id" value="Py1TZvuGik9wMYNXjpaoxCcR"> <!-- 隐藏域,源语言 zh表示中文 --> <input type="hidden" id="from" name="from" value="zh"> <!-- 隐藏域,目标语言,en表示英文 --> <input type="hidden" id="to" name="to" value="en"> <!-- 设置一个q域,用做我们翻译的内容 --> <textarea name="q"></textarea> <input type="submit" value="翻译"> </form>
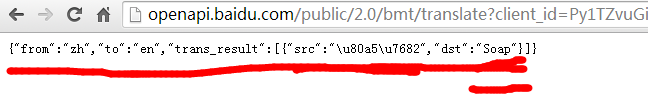
打开这个页面,我们输入“肥皂”,执行上面的表单,提交后可以发现我们跳转到了翻译的结果页面:

这个页面返回的是json的数据格式,也就是说我们需要对这个json数据进行解析,其中的dst就是我们的翻译结果了。
· 使用Ajax配合百度翻译的一个例子
进过上面的介绍我们已经知道我们只需要解析出上面的json结果就能获取到我们的翻译结果了.
这里我就不多介绍了,直接附上一个源代码的示例,需要注意的一点是因为我们的翻译使用的是跨域请求,所以在Ajax中我们应该使用jsonp
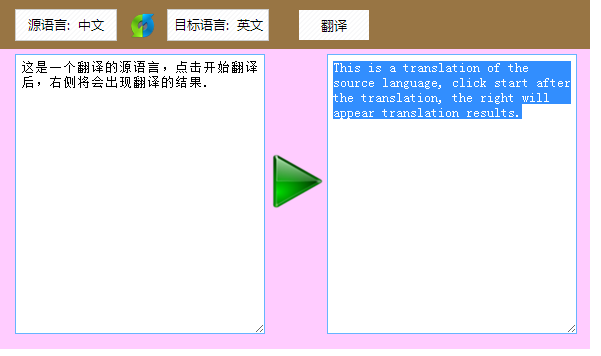
这是我写的一个例子的预览:

附上 示例下载的地址:
解压密码 yscode
百度云盘下载地址:http://pan.baidu.com/s/10DcvW
示例代码由自悠然品鉴,未经许可禁止转载!