· 简介
select下拉框在前端的html页面编写中是一个使用颇多的标签,但是其略丑的风格却是让咂舌,虽然chome等浏览器在其发布的新版本中已经将select下拉框优化的很漂亮,但是对与大多浏览器来说依然是老样子,本示例中使用JQuery+UL,LI实现美化版的自定义select,其实也就是模拟一个select下拉框.
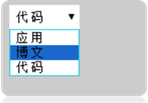
· 效果展示



· 原理

对于一个select来说总体上分为两部分,如图所示绿色部分是用来显示当前的选项,粉红色的部分是用于显示下拉项的,当我们选中一个下拉项的时候,顶部的当前选项就会改变.
根据这个原理,我们使用一个DIV和一个UL列表模拟出这种效果,如上面的图那样,绿色部分用一个DIV,粉红色部分用一个UL列表,初始的时候UL隐藏不显示,当我们鼠标移动到绿色的DIV上的时候UL属性设置为显示,当我们点击UL的Li子项的时候使用JS获取到Li的内容并显示到绿色的DIV内,这样我们就能模拟出一个自定义的美化版本的Select了;
下面是主要的html代码:
<div id="select-con"> <input type="hidden" name="st" id="st" value="app" /> <div id="select-bg"></div> <span id="select-selected">用于显示当前的选项</span> <ul id="select-list"> <li listfor="app" selected="selected">应用</li> <li listfor="blog" >博文</li> <li listfor="codeorg">代码</li> </ul> </div>
解读:
1、 id="select-con"的DIV是整个select的容器
2、 第二行的隐藏的 input 是我们要模拟的表单项
3、 id="select-selected"的span适用于显示当前的选中项
4、 UL就是我们的下拉列表
5、 li中的listfor项是我们自定义的域,用于保存当前项的value,用于对input隐藏域赋值。
6、 UL的默认选项我们用 selected="selected" 来标记
下面是小悠写的一个html例子,里面有注释:
解压密码 yscode
下载地址:http://pan.baidu.com/s/1nt7EOEd
本文出自悠然品鉴原创,转载请注明出处:http://www.youranshare.com/codeorg/sid/119.html