软件介绍
【主要特色】
1、能够自动的将多张零散的小图片拼合到一张较大的图片上.
2、根据自己的喜好,可以选择自动 纵向 或者横向拼合.
3、允许用户自定义拖拽小图片的位置,灵活性较强.
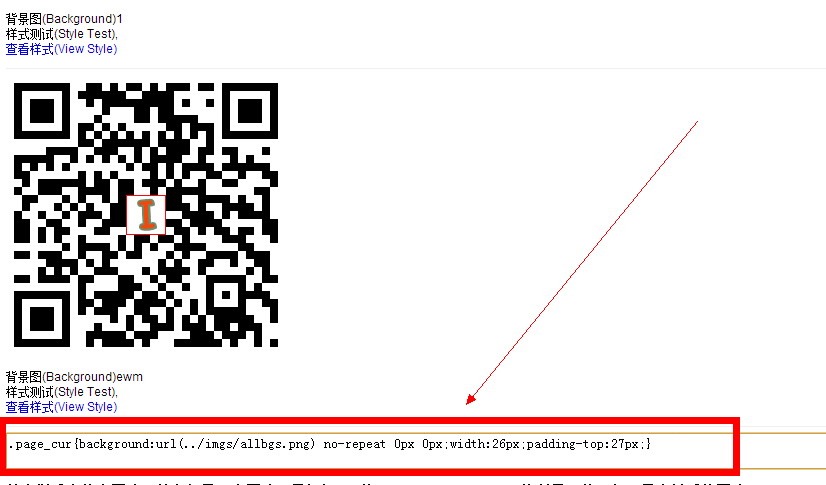
4、图片拼接完成后,自动生成每一张小图片的CSS代码,以及示例html文件.
【使用CSS Sprite的优势】
对于一个交互性友好的网站来说,除了文本之外图片是非常之重要的,比如在网站的美化方面,前端开发人员将会使用比较多的图片,来提升网站的美观性;当用户访问网页的时候,通过浏览器将这些图片下载到本地,这些图片通过代码控制显示到对应的位置。
多张图片也能完成同样的功能,并且代码的可读性也较强,那么为什么还要使用图片拼合的技术呢?
这里主要是从网站的优化角度考虑的,对于多张图片来说,网页的显示需要对每一张独立的图片进行一次请求,当你的网站的访问量较大的时候,过多的请求必定会造成服务器的负载降低,造成网站打开较为缓慢;而如果你使用了CSS的拼接技术,那么每次仅仅只需请求一次图片下载。
在另一方面,例如一个页面的图片按钮,CSS的描述有 normal 与 hover的不同状态的背景,如果你是用了多张图片,那么当按钮没有被Hover的时候,Hover状态的图片是不会被加载的,也就是说当你的鼠标对按钮Hover的时,按钮的Hover背景才会被加载,设想一下,如果用户的网速较慢的话,用户将看到按钮状态切换的短暂的闪烁现象。
当然,CSS Sprite技术有利那么必然也有弊,它降低了网页的灵活性,所以在使用这种技术的时候应当在维护性与负载之间进行权衡.
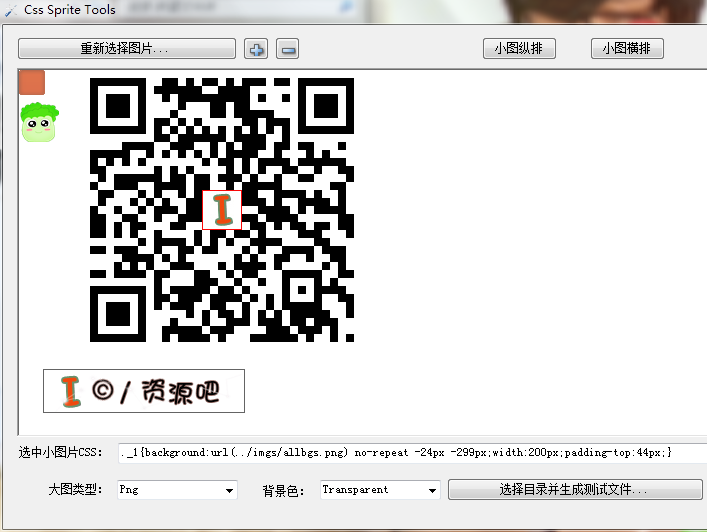
【界面预览】



I资源吧[现名 悠然品鉴]友情提示:对于网站的Logo建议不要拼接
安装介绍
CSS Sprite Tools 是免安装的,将下载的文件加压到对应的文件夹中,双击

就可以使用了.
下载地址